'바리스타요셉 이야기' 블로그는 티스토리(https://www.tistory.com/) 를 이용하고 있습니다.
티스토리가 예전에는 초대권을 받아야만 가입이 가능하였는데 요즘은 그냥 다 가입이 되어서 활용도가 많이 높아진 듯합니다. 저는 예전에 지인의 초대로 가입하여 두었다가 최근에 활성화하여 본격적으로 운영하고 있으며 블로그 설정 과정에서 기본 제공되는 스킨을 이용하다 보니 조금 답답한 부분이 있어서 아주 살짝~ 수정하여 사용하고 있습니다. 그래서 그 부분에 대한 이야기를 살짝 하고자 합니다.
늘 그렇듯이, 이번 이야기도 문제 해결을 위한 과정을 기록하는 내용입니다.
이야기의 주요 내용
기본 스킨 중 Odyssey을 2단 우측 사이드바가 나오도록 해서 사용하면 우측 사이드바 때문에 글 읽을 때의 폭이 좁아서 답답하게 느껴집니다. 특히, kakaoAdFit 을 적용하게 되면 글 내용이 나오는 폭 보다 kakaoAdFit 폭이 더 넓어서 균형이 틀어지는 문제도 발생하게 됩니다.
바리스타요셉이 사용하는 기본 스킨 : Odyssey
 |
1. 글 입력할 때의 폭과 글 읽기상태의 폭 차이 확인
1.1 글 입력할 때의 가로폭 : 728px
 |
1.2 글 읽기상태에서의 가로폭 : 640px
 |
실제 작성된 글을 읽기 위해 열어보면 우측 사이드바 때문에 가로폭이 640 픽셀로 줄어들게 됩니다. 그래서 실제 입력했던 모양대로 안 나오다 보니 보기 싫어지고 좁아진 폭 때문에 답답해 보이기까지 합니다.
1.3 kakaoAdFit 적용 후
 |
kakaoAdFit의 가로폭은 728px로 고정입니다. 그렇다 보니 저렇게 옆으로 툭 튀어나가는 현상 때문에 보기에 좋지 않습니다.
바로 이러한 문제를 해결하기 위해 Odyssey 스킨을 수정하게 되었습니다.
2. 스킨편집 - CSS 수정
2.1 'html 편집' 들어가기
'스킨편집' 의 'html 편집' 누릅니다.
 |
2.2 CSS 소스 수정
CSS를 누른 후 Ctrl+F 키를 눌러 'area-main'을 검색합니다.
 |
줄 번호는 다를 수 있으므로 내용만 확인해 보겠습니다.
/* area-main */
.area-main {
width: 100%;
max-width: 640px;
}
640px 라고 되어 있는 부분 보이죠? 바로 이 부분이 글 읽을 때의 전체 폭을 설정해 놓은 부분으로 확인되었습니다.
저 값을 728px 로 수정해 보겠습니다.
.area-main {
width: 100%;
max-width: 728px;
}
수정 후 [적용] 눌러주고 난 후 블로그 페이지를 따로 하나 열어서 글 읽기 상태로 들어가 보면 처음 글 작성할 때의 폭과 동일하게 보이며 kakaoAdFit 폭과도 동일하여 일체감을 보여줍니다.
 |
이제 좀 정리된 듯 한 느낌입니다.
3. 이미지타이틀 크기 수정
이미지 타이틀은 아래 표시한 부분에 보이는 블로그 타이틀입니다.
단순히 글자만 출력하면 괜찮지만 이미지로 등록하면 두 번째 이미지와 같이 너무 작게 보여 보기가 좋지 않습니다. 그래서 또 수정 방법을 찾아보았습니다.
 |
 |
3.1 이미지타이틀 등록
제가 준비한 이미지타이틀 크기는 250 x 50 이며 아래 화면에서 등록하였습니다.
 |
3.2 이미지타이틀 표현 크기 값 수정
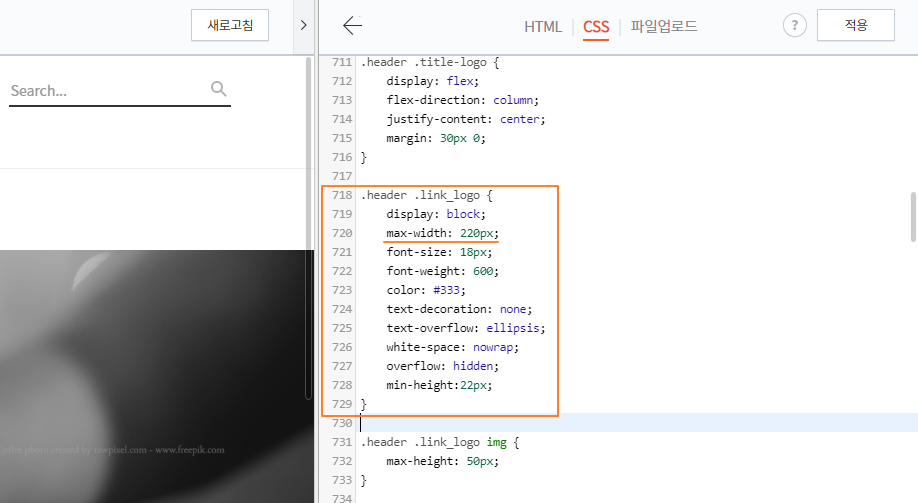
'html 편집'에서 CSS 누른 후 Ctrl+F 키를 눌러 'link_logo img' 를 검색합니다. 띄어쓰기 주의하세요.
검색하면 아래와 같은 내용을 확인할 수 있습니다.
 |
바로 이 부분이 이미지타이틀의 높이값을 지정해 준 곳입니다. 18px 로 되어 있으니 이것을 제가 만든 크기인 50px로 수정해 보겠습니다.
.header .link_logo img {
max-height: 50px;
}
수정 후 [적용] - [새로고침] 하면 크고 멋지게 자리잡고 있는 이미지 타이틀이 보이네요. 그런데 오른쪽 부분이 좀 잘렸어요. 아마 높이 값 말고 전체 폭 값도 지정되어 있나 봅니다. 또 찾아보겠습니다.
 |
조금 전 수정한 부분 바로 위에 보니 max-width: 220px; 라는 부분이 보입니다. 아마 저 부분인 듯 하니 제가 만든 이미지 타이틀 폭인 250으로 수정해 보겠습니다.
 |
역시 저 부분을 수정해 주니 이미지 타이틀이 안 잘리고 정상적으로 보입니다.
 |
3.3 모바일 페이지에서 이미지타이틀과 구분선 겹치는 부분 해결
여기서 한 가지 더 수정해 주어야 됩니다. 이 상태로 모바일 페이지를 열어보면 이미지 타이틀과 구분선이 겹쳐서 보이는 것을 확인할 수 있습니다. 아무래도 신경 쓰이는 부분이니 수정해 줘야 되겠습니다.

원래 이미지타이틀 높이인 18px에 맞춰 구분선 높이를 설정해 놓은 듯 하니 이 부분의 설정값을 찾아서 수정해 보겠습니다.
CSS 수정창에서 Ctrl+F 키를 누른 후 'inner-header' 를 검색합니다.
한 번에 나오지 않고 맨 윗줄에서 다섯 번 검색하니 나오네요.
 |
위에 표시한 내용을 보면,
/* ----- media query - mobile ----- */
@media screen and (max-width: 1060px) {
.header .inner-header {
max-width: initial;
padding-top: 50px;
}
바로 이 부분의 padding-top: 50px; 값을 수정해 주면 되었습니다. 제가 만든 50픽셀에서 원래 높이인 18픽셀을 빼면 32픽셀의 차이가 발생한 것을 알 수 있으니 기본값인 50px에 32px를 더 해 82px로 수정하겠습니다.

수정 후 [적용] 눌러주고 모바일 페이지 확인해 보니 구분선이 이미지 타이틀 아래로 내려가 있습니다.
3.4 메뉴버튼 위치 조정하기
이미지 타이틀의 크기를 바꾸니 수정해야 할 부분이 많이 늘어나네요.
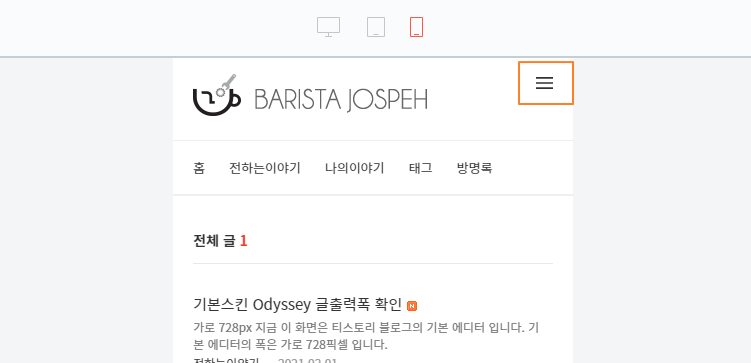
마지막으로, 모바일 페이지와 PC 용 웹페이지에서 공통적으로 나오는 더 줄 세 개 모양의 아이콘의 정체는 다들 아시겠지만 메뉴 버튼입니다. 이 메뉴 버튼이 위쪽에 붙어 있으니 조금 불안하고 답답해 보이니 이미지 타이틀과 나란히 나오도록 수정해야 되겠습니다.
 |
CSS 편집창에서 Ctrl+F 키를 눌러 'button-menu' 를 검색합니다.
맨 윗줄에서 시작하면 네 번 만에 검색되네요.
 |
검색된 내용을 보면,
.header .button-menu {
display: block;
top: 5px;
right: 10px;
}
바로 이 부분이 메뉴버튼의 위치를 설정해 주는 듯합니다. 그중 top: 5px; 부분을 20px로 수정해 보도록 하겠습니다.
 |
이제 메뉴 버튼과 이미지 타이틀이 나란히 있으니 보기 좋습니다.
이상으로 제가 원했던 부분의 수정을 완료하였으며 현재 제 블로그에 적용하여 잘 활용하고 있습니다.
참고로, 제 블로그에 사용 중인 스킨은 Odyssey라는 기본 스킨에 위 내용을 수정하여 사용하고 있습니다. 혹시 저와 같은 스킨을 사용하려는 분에게 이 글이 도움이 되면 좋겠습니다.
'함께하는이야기' 카테고리의 다른 글
| 옛한글 이야기 .1 - 계기, 찌아찌아족에서 사용하는 한글 (1) | 2021.02.14 |
|---|---|
| 티스토리블로그의 페이지 밑에 홈/위로/뒤로가기 버튼(아이콘) 추가한 이야기 (0) | 2021.02.06 |
| 조립컴퓨터의 내구성 이야기... (0) | 2021.01.26 |
| 웹사이트 리뉴얼 이야기 - 10. 마치며... (0) | 2021.01.25 |
| 웹사이트 리뉴얼 이야기 - 9. INTRO 페이지 (0) | 2021.01.25 |
