본 이야기는 지인의 기업용 홈페이지의 리뉴얼을 의뢰받아서 진행하는 과정을 적은 내용이며, 가비아 크리에이터링크 서비스를 이용해서 제작하였습니다.
지인 회사 웹사이트 리뉴얼 이야기는 계속 이어 집니다.
제품소개 페이지
1. 상단 타이틀 만들기
- 인사말 페이지에 만들어 놓은 타이틀을 복사해서 사용하도록 하겠습니다.
 |
- 인사말 페이지의 타이틀 블럭 설정 버튼을 눌러 '블럭복제' 를 누릅니다.
 |
- 다시 타이틀블럭 설정버튼 눌러서 '블럭이동' 을 누릅니다.
 |
- '블럭 이동' 창이 뜨면 복제된 타이틀 블럭을 드래그 하여 '제품소개' 페이지 쪽으로 옮깁니다.
 |
- [저장] 버튼을 누르면 '블럭 이동' 창이 닫힙니다.
- '제품소개' 페이지로 이동한 후 타이틀 글자를 '제품소개' 로 변경합니다.
 |
2. 타이틀과 내용 이음 구분선 추가
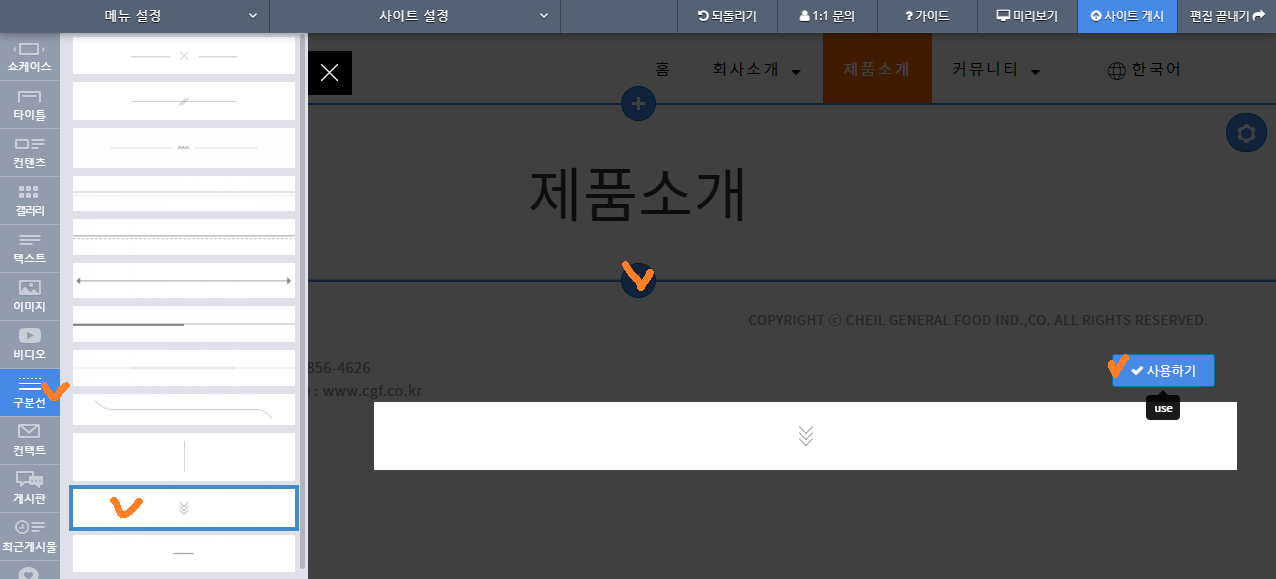
- 제품소개 타이틀 블럭 하단부분의 블럭추가 버튼을 눌러 '구분선' 블럭 선택한 후 원하는 블럭 선택하여 [사용하기] 누릅니다.

 |
3. 제품소개 부분 만들기
3.1 블럭추가
- 2번에서 만든 이음용 구분선 하단부의 블럭추가 버튼을 누른 후
- 제품사진과 설명을 넣을 수 있는 적당한 블럭을 찾아봅니다.
 |
 |
 |
3.2 블럭내용 수정
- 사용하기에 적당한지 우선 블럭내용을 수정해 보겠습니다.

- 제품이미지가 너무 커서 한 번에 보기 힘드네요. - 우선 전체제품 다 추가한 후 나중에 맨 위에 썸네일 형식으로 제공되도록 하고 해당 썸네일을 클릭하면 제품 크게 나오는 곳으로 이동하도록 설정해야 되겠습니다. - 제품이름과 설명 부분이 구분되어 있어서 표현하기에 적당한 듯 하며 제품설명 줄 수량은 조정 가능합니다. |
3.3 전체 제품목록 추가
- 위에 추가한 제품소개 블럭을 그대로 복사해서 사용하도록 하겠습니다.
- 제품 수량이 6개이니 블럭을 5개 복사하면 되겠습니다.
3.4 제품 썸네일 생성
- 제품목록 상단에 전체제품이 작게 보이도록 한 다음 썸네일을 클릭하면 실제 제품소개 부분으로 이동하도록 할 예정입니다.
- 썸네일용 블럭을 추가 합니다.



|
3.5 썸네일 및 제품소개 링크작업
- 썸네일을 클릭하면 아래 제품소개 쪽으로 이동하도록 설정합니다.
3.5.1 제품소개부분 링크 설정

|
3.5.2 썸네일에 링크 걸어주기


|
이렇게 해서 제품소개 페이지를 간단하게 완성 하였습니다.
꾸미고 보완은 실제 페이지를 계속 사용해 보면서 불편한 사항이나 부족한 부분 찾으면 됩니다. 물론 최종 수정은 의뢰하신 분에 의해 결정되지만요.그 전엔 나 스스로 먼저 만족할 때 까지 다음고 보완해 두어야 하겠죠.
제일종합식품 소개
 |
 |
 |
 |
 |
'함께하는이야기' 카테고리의 다른 글
| 웹사이트 리뉴얼 이야기 - 8. 제품문의 페이지 (0) | 2021.01.24 |
|---|---|
| 웹사이트 리뉴얼 이야기 - 7. 공지사항 페이지 (0) | 2021.01.24 |
| 웹사이트 리뉴얼 이야기 - 5. 오시는길 페이지 (0) | 2021.01.23 |
| 웹사이트 리뉴얼 이야기 - 4. 인사말 페이지 (0) | 2021.01.23 |
| 웹사이트 리뉴얼 이야기 - 3. 이미지/폰트 라이센스 확인 (0) | 2021.01.23 |
